前回張ったテクスチャを半透明に表示します。

▼ 前回の記事
全文
Shader "Custom/Transparent" { Properties { _MainTex("Texture", 2D) = "white" {} } SubShader { //半透明が適応されるために必要 Tags { "Queue" = "Transparent" "RenderType" = "Transparent" } Blend SrcAlpha OneMinusSrcAlpha //重なったオブジェクトの画素の色とのブレンド方法の指定 Pass { CGPROGRAM #pragma vertex vert #pragma fragment frag #include "UnityCG.cginc" struct appdata { float4 vertex : POSITION; float2 uv : TEXCOORD; }; struct v2f { float4 vertex : SV_POSITION; float2 uv : TEXCOORD; }; sampler2D _MainTex; v2f vert(appdata v) { v2f o; o.vertex = UnityObjectToClipPos(v.vertex); o.uv = v.uv; return o; } fixed4 frag(v2f i) : SV_Target { fixed4 color = tex2D(_MainTex, i.uv); color.a = 0.5; //半透明にする return color; } ENDCG } } }
フラグメントシェーダー
fixed4 frag(v2f i) : SV_Target
{
fixed4 color = tex2D(_MainTex, i.uv);
color.a = 0.5; //半透明にする
return color;
}
おさらい:フラグメントシェーダーはその画素の色を決定することが役割。
単純にtex2Dを使ってこの画素に対する画像の位置の色を取得し、そのアルファ値をシェーダーで変えている。
これだけで半透明に表示されそうだと思ったが、半透明にならない。
アルファ値を反映させるには?
//半透明が適応されるために必要 Tags { "Queue" = "Transparent" "RenderType" = "Transparent" } Blend SrcAlpha OneMinusSrcAlpha //重なったオブジェクトの画素の色とのブレンド方法の指定
上記のような記述が必要になる。
Tags
レンダリングパイプラインに、こういう設定で処理を行ってね、というのを設定できる。
unity固有の構文=ShaderLab で記述方法が決まっている。
半透明なオブジェクトは不透明なオブジェクトの後に描画しないといけない理由
半透明のオブジェクトを描画したい場合、先に不透明なオブジェクトを描画しておく必要がある。
手前にある半透明のオブジェクトと奥にある不透明のオブジェクトが重なったときに、
先に手前にある半透明のオブジェクトを描画してしまうと問題がおきるためである。
なぜなら、レンダリングパイプラインの手順上、
1:手前にある半透明のオブジェクトを描画 →Zbufferに半透明の色が入る
2:奥にある不透明のオブジェクトを描画する際にZTestで奥にあるので、重なった部分の色は描画しなくなる
⇒重なったときに奥にある不透明なオブジェクトも見えていないとおかしいが、描画されないことになってしまう。
このあたりの話は以下の記事で書いてた: www.snoopopo.com
そのため、Queue を使い、必ず不透明なオブジェクトの後に透明なオブジェクトを描画するようにする。
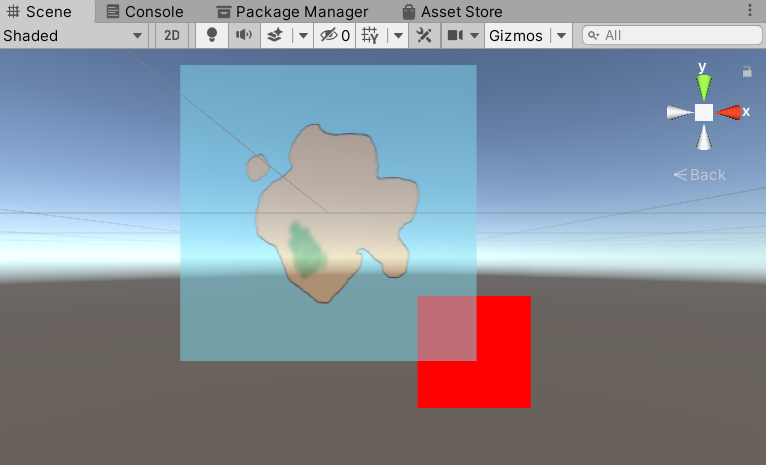
そうすると・・・
1:奥にある不透明のオブジェクトを描画する →Zbufferに不透明な色が入る
2:手前にある半透明のオブジェクトを描画する →Zbufferに既に入っている色と自分の色をブレンドして表示する
という手順にすることができる。

TagsのQueue
というわけでオブジェクトの描画順を意識しないといけないことがわかったわけだが、
その指定をするのが Queue になる。
| 指定できる文字列 | 説明 | 値 | | Geometry | 不透明なオブジェクト用。Queueを設定していないとデフォルトでこの指定になっている| 2000 | | Transparent | 半透明なオブジェクト用。| 3000 |
Queueは文字列で指定しているが、内部的には数値になっており、数値が小さい方から先に描画される。
ブランド方法の指定
Blend SrcAlpha OneMinusSrcAlpha //重なったオブジェクトの画素の色とのブレンド方法の指定
半透明なオブジェクトの場合は、奥にある重なったオブジェクトの色と合成して表示すると自然な表示になる。
その色の合成方法の指定が上記。