テクスチャの色を徐々に変える

▼ 前回の記事 www.snoopopo.com
全文
Shader "Custom/GrayScaleColor" { Properties { _MainTex("Texture", 2D) = "white" {} _Volume("Volume", Range(0,1)) = 0 _Color("Color", Color) = (1, 1, 1) } SubShader { Cull Off AlphaToMask On Tags { "Queue" = "AlphaTest" "RenderType" = "AlphaTest" } Pass { CGPROGRAM #pragma vertex vert #pragma fragment frag #include "UnityCG.cginc" struct appdata { float4 vertex : POSITION; float2 uv : TEXCOORD; }; struct v2f { float4 vertex : SV_POSITION; float2 uv : TEXCOORD; }; sampler2D _MainTex; float _Volume; float4 _Color; v2f vert(appdata v) { v2f o; o.vertex = UnityObjectToClipPos(v.vertex); o.uv = v.uv; return o; } fixed4 frag(v2f i) : SV_Target { fixed4 color = tex2D(_MainTex, i.uv); fixed gray = dot(color.rgb, fixed3(0.299, 0.587, 0.114)); fixed4 targetColor = _Color * gray; fixed4 viewColor = lerp(color, targetColor, _Volume); return fixed4(viewColor.r, viewColor.g, viewColor.b, tex2D(_MainTex, i.uv).a); } ENDCG } } }
一度グレースケール化させてから色を塗る
fixed gray = dot(color.rgb, fixed3(0.299, 0.587, 0.114)); fixed4 targetColor = _Color * gray;
上記のソースの通り、一度グレースケール化してから色を乗算しています。
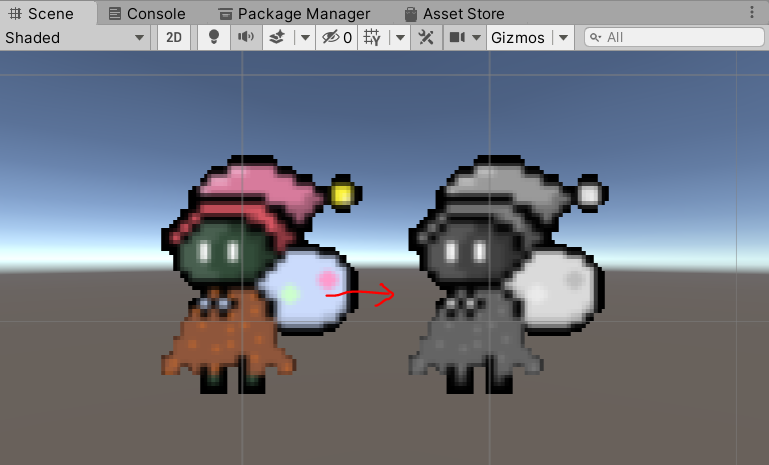
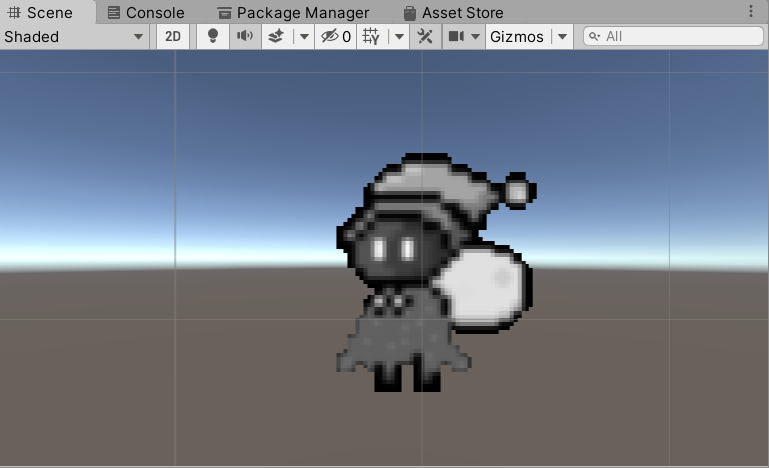
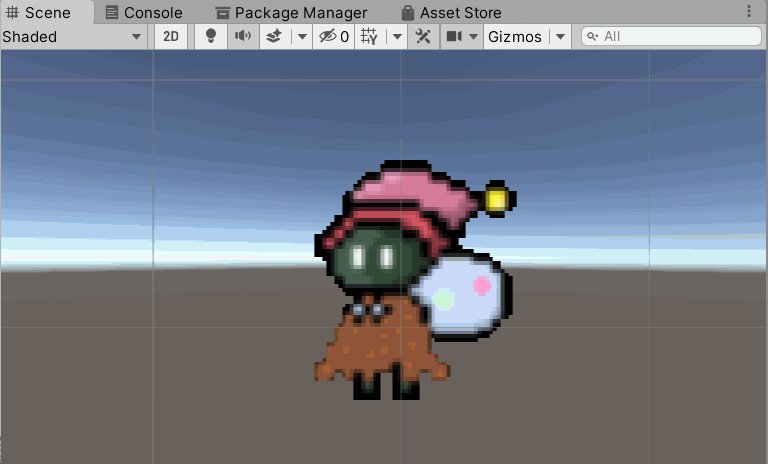
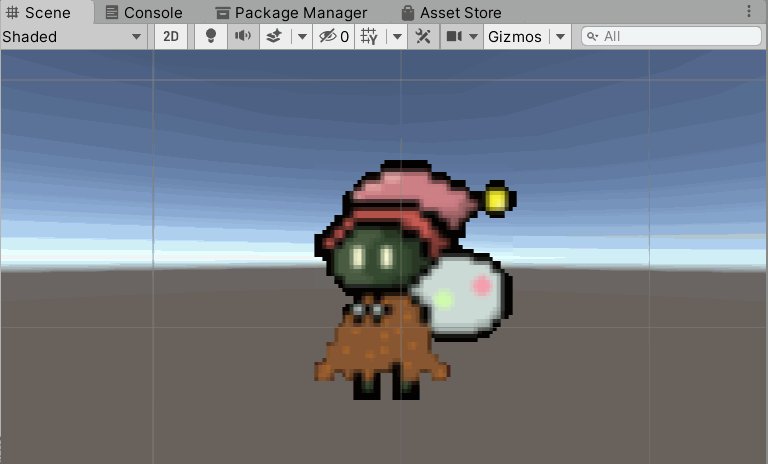
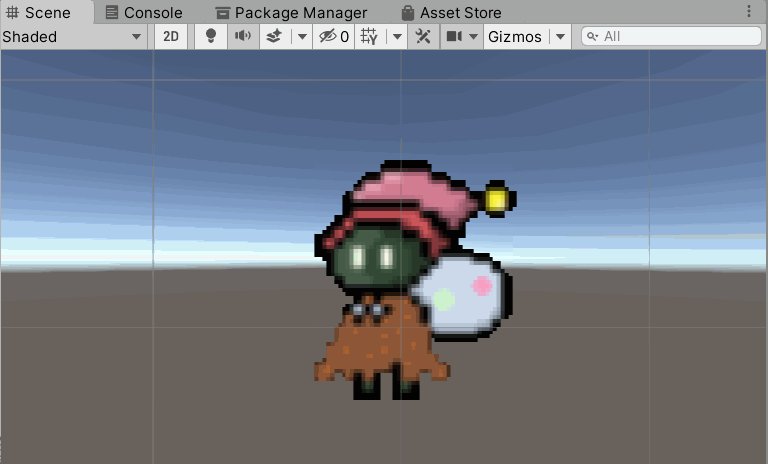
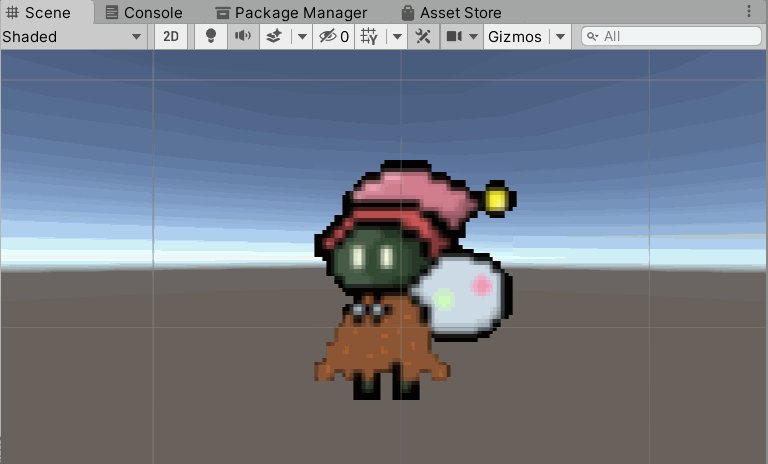
こうすることによって、もともとの画像についている色味が消えてちょっとメタリック?なかんじになります。
(左)グレースケール化せずに乗算 (右)グレースケール化後、乗算


lerp
fixed4 viewColor = lerp(color, targetColor, _Volume);
return fixed4(viewColor.r, viewColor.g, viewColor.b, tex2D(_MainTex, i.uv).a);
徐々に色を変えるには線形補完が使える。