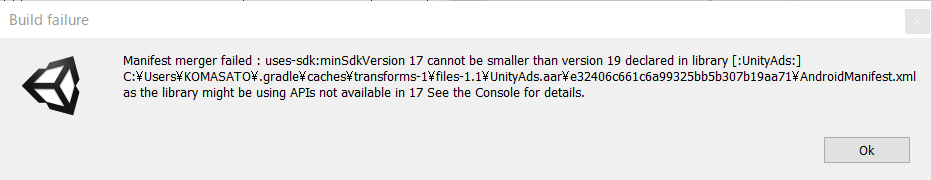
発生した現象

UnityAdsをプロジェクトに初めて導入し、android実機で動作確認するためにandroidビルドをした際に発生。
最低のSdkVersionが17になっているが、UnityAdsのライブラリでは19にしないといけない、という内容
対処方法
最低SDKVersionを19にあげる。
SDKVersionの設定は、 [ PlayerSetting ] の Other Settings 内にある、Minimum API Level で設定できる。


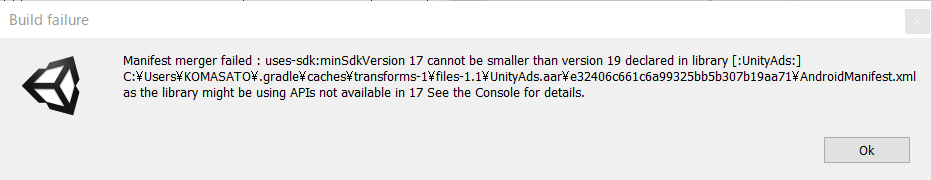
UnityAdsをプロジェクトに初めて導入し、android実機で動作確認するためにandroidビルドをした際に発生。
最低のSdkVersionが17になっているが、UnityAdsのライブラリでは19にしないといけない、という内容
最低SDKVersionを19にあげる。
SDKVersionの設定は、 [ PlayerSetting ] の Other Settings 内にある、Minimum API Level で設定できる。


3Dオブジェクトを光らせる方法の1つに、ビルドインシェーダのStandardシェーダのEMISSIONを使う方法がある。

public void SetEmission(bool emission, Color color) { r = box.GetComponent<MeshRenderer>(); if (emission) { r.material.EnableKeyword("_EMISSION"); r.material.SetColor("_EmissionColor", color); } else { r.material.DisableKeyword("_EMISSION"); } }
上記のように、
一度EnableKeywordで「EMISSION」を有効にする必要にしてから、色を設定する。
「EMISSION」を有効にしないと、いくら色をセットしても変わらないので注意!
最初はEMISSIONを無効にしておいて、あとからスクリプトで有効にしたい場合に発生した。 対処方法は、Resouces側に、もともとEMISSIONを有効にしたマテリアルを配置しておくことで対処できる。

これは、EMISSION無効状態のマテリアルしかプロジェクトに存在しないと、無効状態のシェーダーしかビルドされないため発生する。
予め有効状態のマテリアルをプロジェクト内に配置すればビルド時に有効状態のシャーダも一緒にビルドされることになるので、問題を解決できる!
追記:2Dなので、SpriteRendererで主に使っていたが、uGUIでも問題なく使える!

・Is Trigger にチェックが必要
・Rigidbody 2Dコンポーネントをつける必要がある
→Body Typeは物理演算を使いたいならDynamic。物理演算の影響をうけたくない場合はKinematicでよい。

・Is Trigger にチェックは不要
・Rigidbody 2Dコンポーネントも不要
2D用のコライダーをつけている場合、OnTriggerEnterではなくOnTriggerEnter2Dなので注意!
また、引数もColliderではなく、Collider2D となっている。
OnTriggerEnterをいくら定義しててもよばれなかったよ…
private void OnTriggerEnter2D(Collider2D other) { Debug.Log("ぶつかった"); } void OnTriggerStay2D(Collider2D collider) { Debug.Log("ぶつかってる"); } void OnTriggerExit2D(Collider2D other) { Debug.Log("ぶつかり終わった"); }
また、上記メソッドは、衝突し合っている物体どちらのメソッドも呼ばれる。
画像1dot分=座標1 transform#positionの1になるようにする

・Pixcels per Unit を 1にする。
・MeshTypeをFullRectにする。
→これはSpriteAtlas化したときにごみができたり、画像の向きが勝手に変わってパッキングされてしまうのを防ぐため。

ProjectionをOthographic にし、Sizeは基準にしている画面サイズ*1の縦の半分にする。

・UI ScaleMode を Scale with Screen Size にし、
Reference Resolution に基準にしている画面サイズ*2を設定する
→この設定で、画面サイズが異なっていても、アスペクト比が同じなら同じように表示されるように自動でスケーリングしてくれる。
Matchで横幅あわせか縦あわせかを設定することで、アスペクト比が異なる端末にも対応できる。
・Render ModeをScreen Space Overlay にする。
→これは常にUIを一番手前にもってくるため
uguiやtextMeshProのinputFieldを使用した際に、
android実機で入力した文字や「OK」が、白くかなり見にくいという現象になりました。

▲かなり見にくいけど、赤線引いたところにうっすら入力した文字が出ています。
これを修正する方法をこの記事では書きます。
【この記事を書いたときの環境】
* Unity 2019.1.0f2 Personal(64bit)
AndroidManifest.xmlにandroid:theme="@style/UnityThemeSelector"の内容を追加する。
追加する箇所はここ↓
<application
android:allowBackup="true"
android:theme="@style/UnityThemeSelector"
android:icon="@drawable/app_icon"
android:label="@string/app_name">
▼ビルドしなおして、確認すると黒文字になります!

git stash -u
-u をつけることで、変更したファイルだけでなく、新規ファイルも退避される
git stash pop
it stash list
今までやってきたいくつかのエフェクト組み合わせた :)

最近の記事は↑のShader Graphの動画の内容をコードで書いてみよう!ってことでやってました。
Shader "Custom/Warp" { Properties { _MainTex("MainTexture", 2D) = "white" {} _NoiseTex("NoiseTexture", 2D) = "white" {} _PerlinNoiseTex("PerlinNoiseTexture", 2D) = "white" {} [HDR] _Color("Color", Color) = (1, 1, 1) _ColorVolume("ColorVolume", Range(0,1)) = 0 _Border("Border", Range(0,1)) = 0 } SubShader { Cull Off AlphaToMask On Tags { "Queue" = "AlphaTest" "RenderType" = "AlphaTest" } Pass { CGPROGRAM #pragma vertex vert #pragma fragment frag #include "UnityCG.cginc" struct appdata { float4 vertex : POSITION; float2 uv : TEXCOORD; }; struct v2f { float4 vertex : SV_POSITION; float2 uv : TEXCOORD; }; sampler2D _MainTex; sampler2D _PerlinNoiseTex; sampler2D _NoiseTex; float4 _Color; float _ColorVolume; float _Border; v2f vert(appdata v) { v2f o; o.vertex = UnityObjectToClipPos(v.vertex); o.uv = v.uv; return o; } fixed4 frag(v2f i) : SV_Target { {//ブレるような動き fixed2 noiseUv = fixed2(i.uv.x + cos(_Time.y * 0.5), i.uv.y); fixed4 noiseColor = tex2D(_PerlinNoiseTex, noiseUv) * 0.05; i.uv.x += noiseColor.r; } fixed4 color = tex2D(_MainTex, i.uv); //最終的に出力する色 {//カラーの変更 fixed gray = dot(color.rgb, fixed3(0.299, 0.587, 0.114)); fixed4 targetColor = _Color * gray; fixed4 lerpColor = lerp(color, targetColor, _ColorVolume); color = fixed4(lerpColor.r, lerpColor.g, lerpColor.b, tex2D(_MainTex, i.uv).a); } {//帯電 fixed2 noiseUv1 = fixed2(i.uv.x + _Time.y * 1.2, i.uv.y); fixed4 noise1 = tex2D(_NoiseTex, noiseUv1 * 0.005); //画像を拡大 fixed2 noiseUv2 = fixed2(i.uv.x + _Time.y * -1.5, i.uv.y); fixed4 noise2 = tex2D(_NoiseTex, noiseUv2 * 0.005); //画像を拡大 fixed4 noise = noise1 + noise2; noise = noise * 10 - 15; //remap 0~2の範囲を -5~5の範囲にremap noise = abs(noise); //絶対値をとり、マイナス値だったものプラスに変化 0~5の値に変換 noise = 1 - noise; //黒白を反転させる -4~1の値に noise = saturate(noise); //-4~1だとで加算したときに変な値になるので 0~1に絞る clamp01と同じ color += noise; //帯電と元の画像を加算 } {//scanline color *= (1 - step(0.8, sin((i.uv.y - _Time.y * 0.2) * 50))); } {//border color *= 1 - (step(_Border, i.uv.y)); fixed borderSize = 0.05; fixed4 borderLine = (step(_Border, i.uv.y + borderSize) * step(i.uv.y + borderSize, _Border + borderSize)) *_Color; borderLine.a = color.a; color += borderLine; } if (color.a <= 0) { discard; } return color; } ENDCG } } }
それぞれの動作は以下の記事に個別で作ったものがあります!
・色を変える www.snoopopo.com
・直線(スキャンライン) www.snoopopo.com
・上下で消えたり表示したりするやつ(ボーダーライン) www.snoopopo.com
・ぶらぶら歪み www.snoopopo.com
今みると見本と違うところあるけど、それがなんなのかわからんw
なんかもっと光がぼわ~としているような?
あともっとスキャンラインの間隔短いか? ボーダーラインが頭のちょっと上に残ってしまってるな?
とかとかあるけど
shader 勉強としてやったので課題としてよかった^^
なんか知識も足りてないと思うけど手を動かす量がもっと足りてないと思っているので、
shaderのいい問題集・課題集? 的なものがあったら教えてくださいー :D~♪