ある日ゲームの中で日本語表示させたいー。ってなった。
前提
・いくつか方法はあるみたいなのですが,FreeTypeFontGeneratorを使う方法です。
・記事投稿現在最新の1.6.1のlibgdxを使用しています。
・内容はまんまここ↓の Other Tools の内容っすね
https://github.com/libgdx/libgdx/wiki/Bitmap-fonts
フォントを用意
今回はハン丸ゴシックというフォントをお借りしています。
かわいいこと山のごとし。
gdx-freetype-natives.jar, gdx-freetype.jar が必要
今回使ったFreeTypeFontGeneratorはこのjarにいる。
このjarは、extensions/gdx-freetype のディレクトリの配下にいる。
なのでこのjarをパス通しておく必要があります。
使い方
/** * Labelで任意のフォントをFreeTypeFontGeneratorで読み込んで日本語を表示するサンプル */ public class FreeTypeFontGeneratorSampleListener extends ApplicationAdapter { private Stage stage = null; @Override public void create() { stage = new Stage(); Gdx.input.setInputProcessor(stage); FreeTypeFontGenerator generator = new FreeTypeFontGenerator( Gdx.files.internal("font/" + "HanmaruGothic.ttf")); //(1) FreeTypeFontGenerator.FreeTypeFontParameter parameter = new FreeTypeFontGenerator.FreeTypeFontParameter(); //(2) parameter.size = 24; parameter.borderColor = Color.PURPLE; parameter.borderWidth = 2; parameter.characters = "あいうえおかきくけこさしすせそたちつてとはひふへほ"; //(3) parameter.characters += FreeTypeFontGenerator.DEFAULT_CHARS; BitmapFont font = generator.generateFont(parameter); //(4) Label.LabelStyle labelStyle = new Label.LabelStyle(font, Color.WHITE);//(5) Label label = new Label( "こんにちは", labelStyle ); label.setPosition( 200, 300 ); stage.addActor( label ); } @Override public void render() { Gdx.gl.glClearColor(1, 0, 0, 1); Gdx.gl.glClear(GL20.GL_COLOR_BUFFER_BIT); //画面クリア stage.draw(); } }
・(1)でフォントファイル読み込みます。
・(2)FreeTypeFontParameter というクラスで文字色などを設定出来ます
・(3)FreeTypeFontParameter#character に表示したい文字で使う文字を渡してあげます。
これをやらない場合は、クラスみれば一発ですが、デフォルトでアルファベットなどが指定されています。
日本語を表示したい場合は、ここに日本語を指定してあげる必要ありです。
上のようにベタで書かずに文字コードとかでいけないかなーと思っているんですが・・うまくいかない;
・(4)BitmapFont インスタンスを作ります。
これであとは、BitmapFontで描画できる。
・(5)自分はよく直接Sprite使ってなくてscene2dを使っているんで、
com.badlogic.gdx.scenes.scene2d.ui.Labelを使った方が都合がよいでLabelを使う方法で。
LabelもActorなので、stage#addActorしてあげればよい。
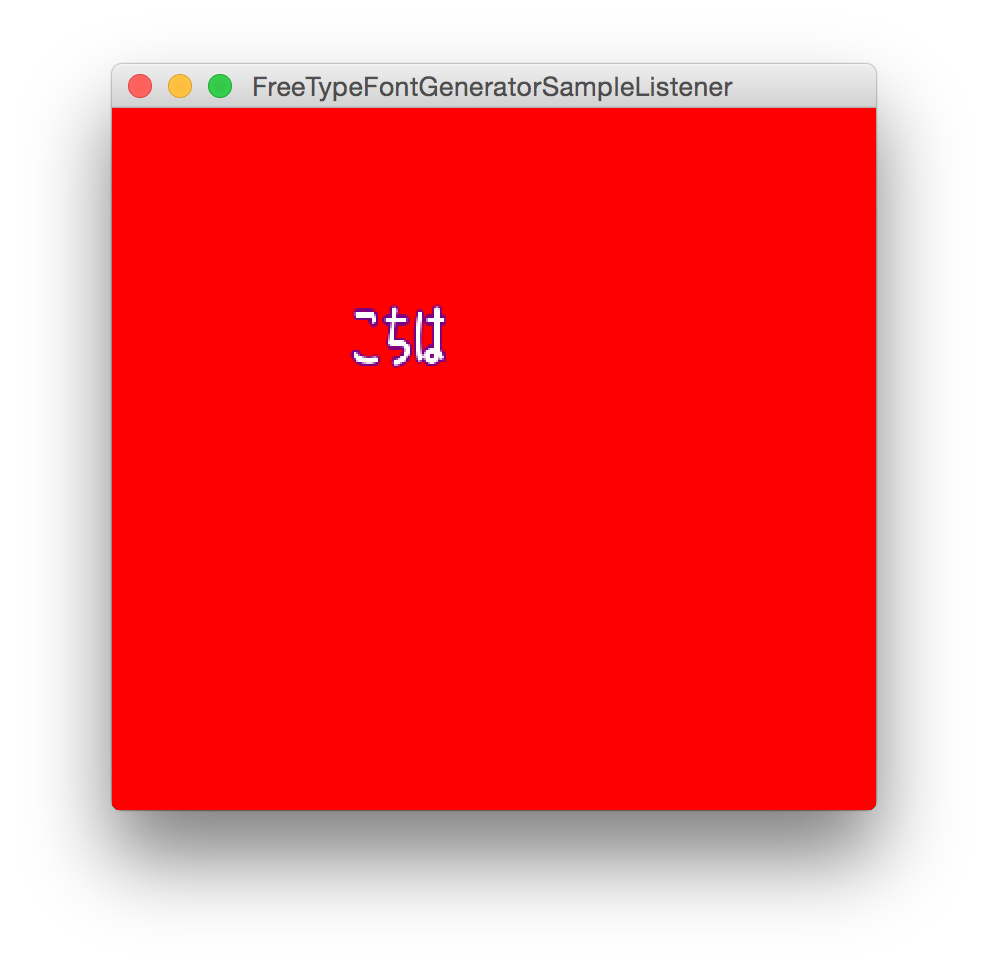
表示結果

かわいいフォントで文字が出ましたー
「こんにちは」を渡しているのに、「こちは」しか出ていないのは、(3)のFreeTypeFontParameter#character に「ん」と「に」を渡していないからです。
とくにエラーも出ずに、ただ表示されないだけになります。