この記事での環境
- Unity 2017.3.0f3 Personal(64bit)
- TextMemsh Pro - Beta 0.1.44
導入
unity2017に組み込むことが決定しているっぽいけど、2017.3.0f3 にはまだないような。。。? blogs.unity3d.com
なので今回は、Asset StoreでTextMeshProと検索し、インポートします。

Assetフォルダの下にTextMesh Proというフォルダが作られます。
メニューバーの
Window -> TextMeshPro
という項目が増えていればOK!
~ unity2018の場合 ~
2018からは正式にPackageManagerからインストールできるようになった。
(画面上部のメニューバーの)Window -> PackageManager
でPackageManagerのウィンドウが表示されるので、
Allタブから TextMesh Pro を選択して、 Install ボタンを押せばよい。

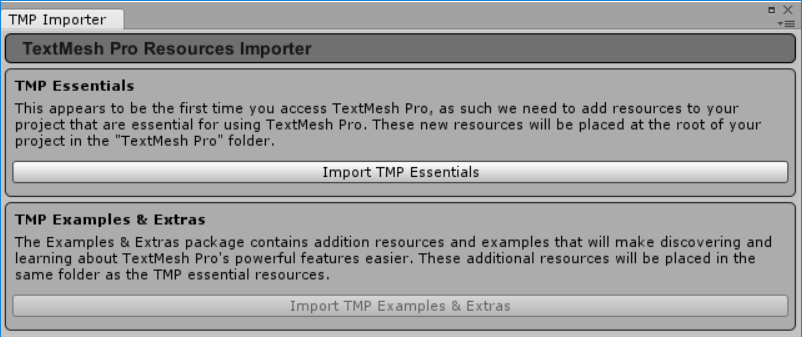
実際にTextMeshProのコンポーネントを使う際に以下のダイアログが表示されるので、
Import TMP Esssentials を押す。

下段に出ている、Import TMP Examples & Extras は、Import TMP Esssentials を押した後に押せるようになる。
実装例等が必要な場合は一緒にインポートしてもOK。
UGUIのTextに代わるTextMeshProのUI用Text
ヒエラリキー上で右クリック -> UI -> TextMeshPro - Text
またヒエラルキー上ではTextMeshPro用のTextゲームオブジェクトを追加できるようになっています。
これを追加するとText Mesh Pro UGUIのScriptがアタッチされたゲームオブジェクトが追加されます。

Font Asset Creator フォントアセットを作る
自分の好きなttf等のフォントファイルを使うには、
フォントファイルからTextMeshPro用の.asset形式(以下フォントアセットと書いていきます)を作成する必要があります。
nukamiso__beta08
今回は上の「ぬかみそ」フォントを使わせて頂きます。DLや利用規約はこちら*1 から
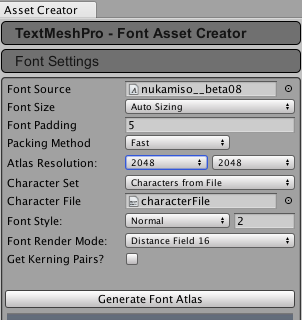
Window -> TextMesh Pro -> Font Asset Creator
で Font Asset Creator を開き、左側のFont Settingsをこんな感じに設定しました。

Font Source
好きなフォントファイルを選びます。あらかじめAssetsフォルダ配下に入れておきましょう。
Character Set
日本語を表示したい場合はデフォルトのASCIIでは表示されません。別途使いたい日本語を指定する必要があります。
ここではCharacters from Fileを選択して、ひらがな、カタカナ、常用漢字、アルファベット等を羅列したテキストファイルを指定する形で設定しました。
テキストファイルならなんでも良さそうだが、ファイルに拡張子がないと選択できなかったので注意!
FontSettingsの設定が完了したらその結果をGenerate Font Atlasで右側のプレビューで確認することができます。
良さそうだったらSave TextMeshPro Font Assetで適当な場所に保存します。
TEXT INPUT BOX
ここに表示したい文字を打ち込むと表示されます。

Enable RTL Editorにチェックすると文字が反転というか鏡文字になります。

Rich Text タグ
HTMLっぽい Rich Text タグ*2も使えるので、 ここで書いた文字の一部だけ色を変えたり、文字の大きさを変えたりといったことができます。便利!
Text<color=yellow>Mesh</color><size=+18>Pro!!</size>

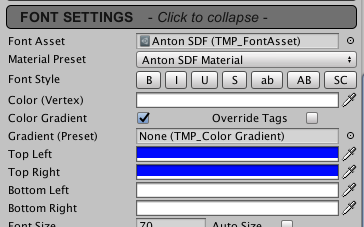
FONT SETTINGS
フォントに装飾ができます。
ここでは簡単に試せる太字にする方法とかは割愛して調査が必要だったものだけ書いていきます。
Color Gradient でグラデーション

Color Gradient をチェックしてTopLeft, TopRight の色を変えればこんなグラデーション文字もすぐできる。

画像には色は影響しないっぽい(ホッ
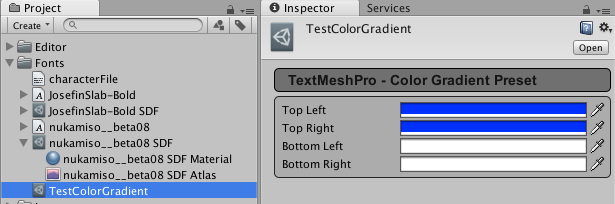
また、1つのゲームオブジェクトだけではなく、複数ゲームオブジェクトで同じ色設定にしたい場合は、この設定をPresetファイルとして登録することも可能です。
Assets > Create > TextMeshPro > Color Gradient

ここで設定したPresetファイルをFONT SETTINGS の Gradient(Preset)で指定できます。
マテリアルを使う
マテリアルを使うことで表現の幅がかなり広がります。
以降に紹介する縁取り等はマテリアルを使って表現していますので、まずはこちらを見てください!
上で書いたFont Asset Creatorで作成したフォントアセットには、Materialファイルが一緒に作られています。

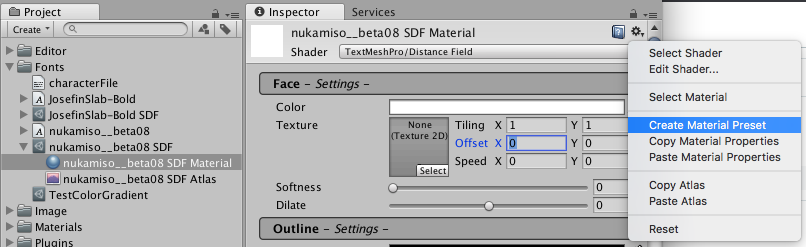
このMaterialファイルを選択した状態でインスペクターの右上の歯車?マークから、
Create Material Presetを選択します。

すると新しいマテリアルファイルができ上がります。 用途に合わせて縁取りだったり、文字に画像を貼ったりなどの設定はこのマテリアルに設定していきます。
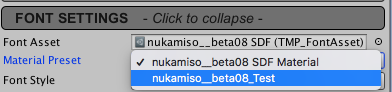
この方法で作成したマテリアルファイルは
FONT SETTINGSのMaterial Presetのプルダウンの一覧に表示されるので選択できるようになります。

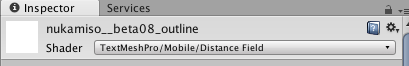
また、このマテリアルファイルは、モバイル用のマテリアルも作成することが可能です。
インスペクターのShaderのプルダウンでTextMeshPro/Mobile配下のものを設定することで変えることができます。

通常のものよりも設定できる項目が縮小されているようなのでandroidやiosでの開発にはこちらを使った方が良さそうです。
縁取り

フォントアセットに付いているマテリアルのInspectorから設定します。(ゲームオブジェクト側じゃないので注意)
Outline#Colorで縁取りの色を設定Outline#Thinknessで縁取りの太さを調整Face#Dilate基本的に縁取りされる文字の内側に縁取りが入ってしまうようなのですが、 ここの値を調整することでいい感じに調整できます。
スクリプトから縁取りの色を変える
スクリプトからテキストメッシュプロのコンポーネントを操作する時は、using TMPro;が必要です。
using UnityEngine; using TMPro; //忘れずに public class TextMeshProTest : MonoBehaviour { void Start () { TextMeshProUGUI tmPro = gameObject.GetComponent<TextMeshProUGUI>(); Material material = tmPro.fontMaterial; material.SetColor("_OutlineColor", Color.red); //縁取り色を赤色に変える } }

実行時に色が変わりました。
ただこれだと既存のマテリアルのコピーを作って色だけ変えている状態で、色の分だけマテリアルが増えていくことになってしまいます。
なのである程度性能が保てる範囲でしか縁取り色のバリエーションがない場合なら使えそうです。
関連
TextMeshProのリッチテキストで文字内に画像を入れる、というのを試してみました! www.snoopopo.com