今回はフラグメントシェーダを使って画像をグレースケール化します。

▼ 前回の記事
全文
Shader "Custom/GrayScale" { Properties { _MainTex("Texture", 2D) = "white" {} } SubShader { Cull Off AlphaToMask On Tags { "Queue" = "AlphaTest" "RenderType" = "AlphaTest" } Pass { CGPROGRAM #pragma vertex vert #pragma fragment frag #include "UnityCG.cginc" struct appdata { float4 vertex : POSITION; float2 uv : TEXCOORD; }; struct v2f { float4 vertex : SV_POSITION; float2 uv : TEXCOORD; }; sampler2D _MainTex; v2f vert(appdata v) { v2f o; o.vertex = UnityObjectToClipPos(v.vertex); o.uv = v.uv; return o; } fixed4 frag(v2f i) : SV_Target { //ここにグレースケール化するコードを書く。 } ENDCG } } }
グレースケール化する方法
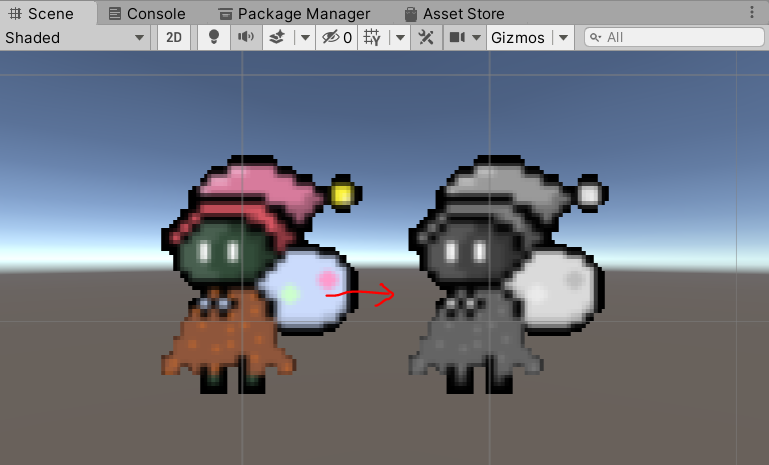
RGB それぞれに0.333をかけて足した値にする
単純平均法ってやつ。1を3(RGB)で割ったものを元の色に掛けることでグレースケール化できる。
fixed4 frag(v2f i) : SV_Target
{
fixed4 color = tex2D(_MainTex, i.uv);
color *= 0.333;
fixed gray = color.r + color.g + color.b;
return fixed4(gray, gray, gray, tex2D(_MainTex, i.uv).a);
}

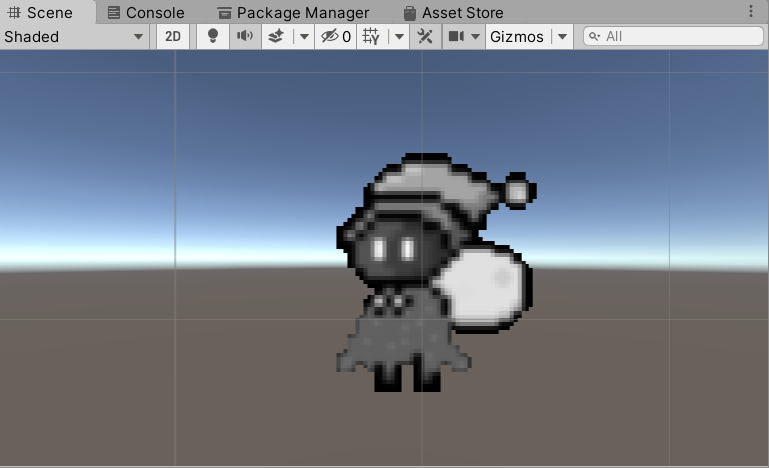
NTSC 加重平均法
fixed3(0.299, 0.587, 0.114) の数字、どっから出てきた?! って感じだが、
これは人間の目に合わせてRGBの値をこの数字の割合でみるとちょうどグレースケール化される値として割り出されているものらしい。。。
fixed4 frag(v2f i) : SV_Target
{
fixed4 color = tex2D(_MainTex, i.uv);
fixed gray = dot(color.rgb, fixed3(0.299, 0.587, 0.114));
return fixed4(gray, gray, gray, tex2D(_MainTex, i.uv).a);
}