
今回はセーフエリアを跨ぐUIをどう配置すれば、どの端末でもある程度キレイに見えるのかについて考えます。
セーフエリアを跨ぐUIって何?→具体的な例を見ていきましょう↓↓↓ :)
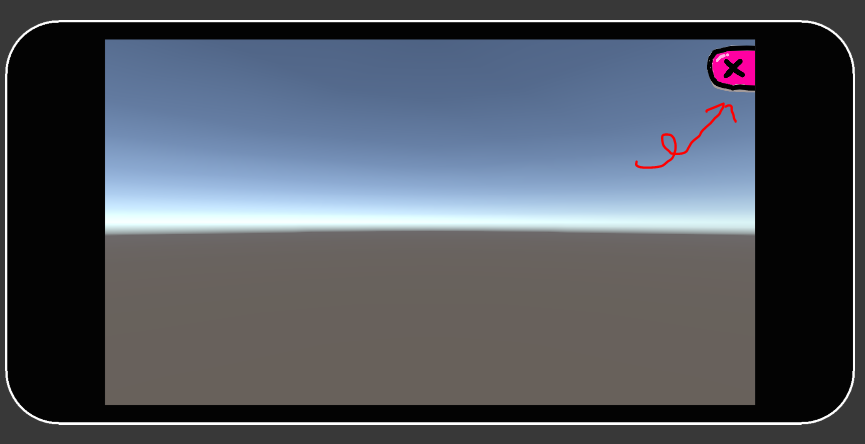
こういったレイアウトで、ノッチのない端末であれば単純にセーフエリア内で左上寄せにすれば問題ないのですが、

ノッチありの端末の場合はどうでしょう。
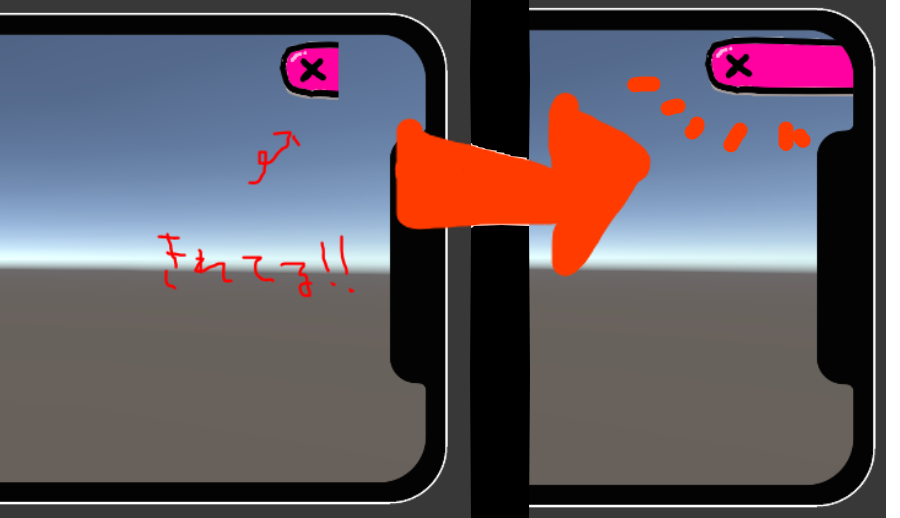
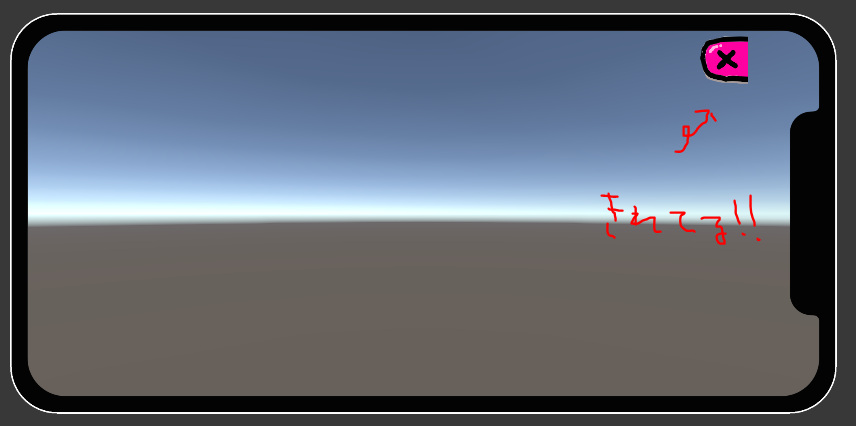
上で問題なかった状態のままノッチあり端末で見てみると、このように切れてしまうことがあると思います。

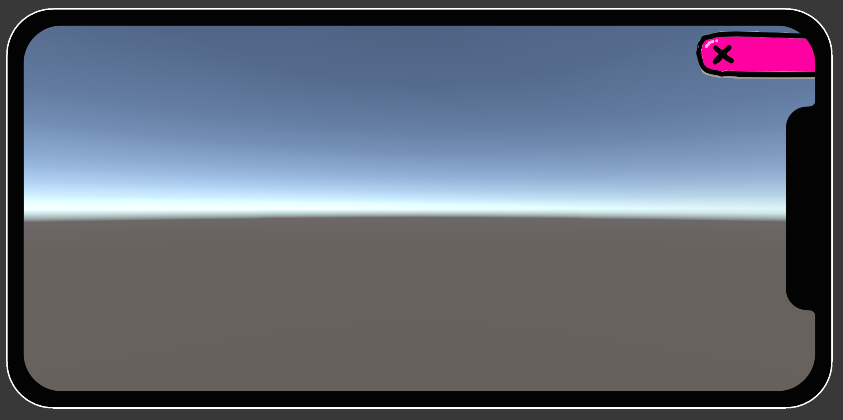
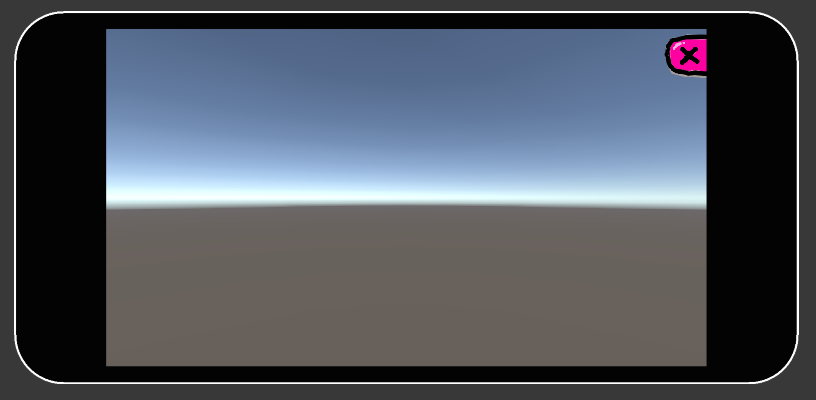
ノッチありの端末での期待値はこういう状態です。

引き延ばせる画像ならSliceで対応できる
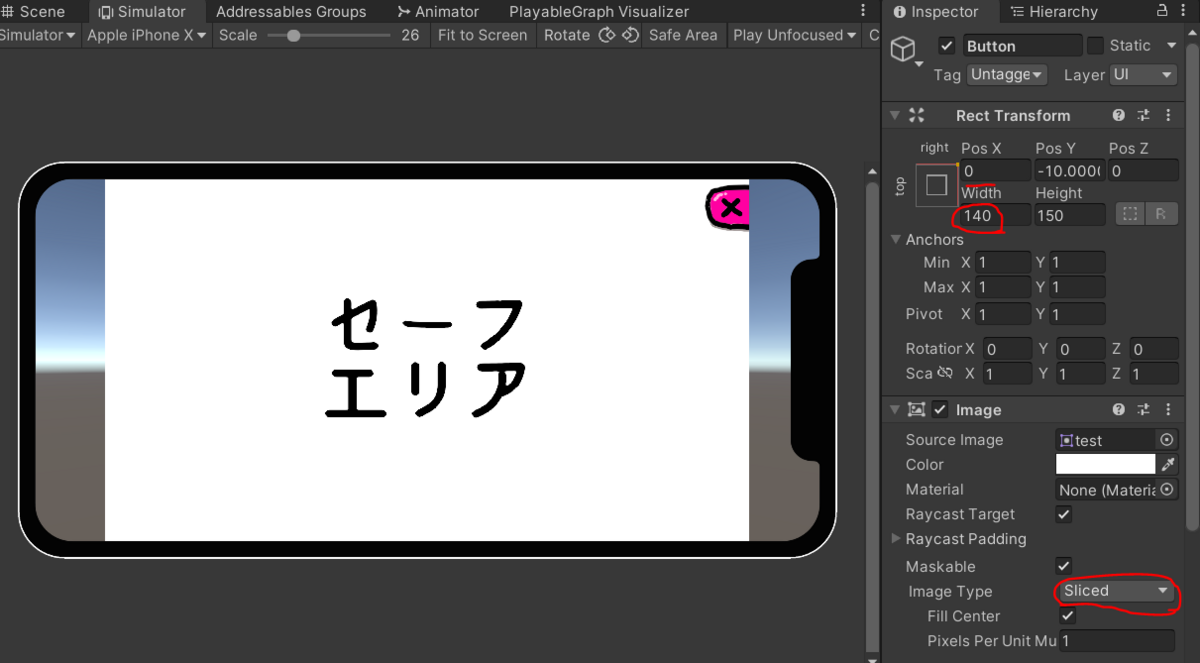
対象の画像のSpriteEditorでスライスの設定をします。

この画像は横150pxの内の10px分を引き延ばす領域にしたので、width=140pxでぴったり左寄せ(x=0)にするとこのようになります。

どんなにセーフエリア外が広い端末でも問題ないように今度は、width=1000pxにして、xの値を1000-140px=860にすればこのようになります。

この状態でノッチなし端末で見てみても問題なさそうです。

引き延ばせない画像はSliceで対応できない→画像側で対応してもらおう
スライスで出来ない場合は、引き延ばせない画像の場合です。
今度はちょっと柄が入ってしまっているボタン画像を用意しました。

スライスでおなじ設定にしてみるとノッチあり端末で、このように汚くなってしまいます…

というわけで引き延ばせない画像の場合はセーフエリア外の領域分、画像に足します。
どの端末でもある程度カバーできるだけの余裕をもったサイズ用意しましょう。

ImageTypeをSimpleにして、widthは画像のサイズに。左寄せならxは画像サイズ-セーフエリア内に見せたいサイズ にすればOKです。

まとめ
まとめると、SafeAreaを跨ぐUIの解像度対応は、引き延ばせるかどうかで対応方法が変わる。
引き延ばせる画像の場合:Sliceで対応できる。画像側はとくに変更しなくてもいける場合が多い。
引き延ばせない画像の場合:画像側の対応も必須。