起きた事象
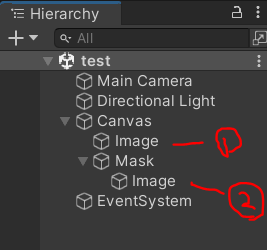
以下のような①Canvas直下にあるImageオブジェクトと、②親にMaskコンポーネントを持つImageオブジェクトの2つがあるとします。

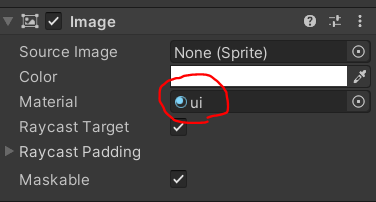
どちらのImageにも自作のマテリアル(shader)を適応しています。
話を単純にするためにshaderの中身はマテリアルで指定した色を反映するだけのものにしています。

この状態でマテリアルの色を変えると、Mask配下にあるImageにはなぜか適応されませんでした。
左:Mask配下のImage、右:Canvas直下にあるImage

この現象は、Maskコンポーネントを使ったものでおきるため、スクロール内のコンテンツなどでよく遭遇するかもしれません。
【環境】
unity2021.3.3f1
対処法
結論からいうと対処法というより回避方法になりますが、
マテリアルの値を変更する直前にMaskを無効化する、ということで対処しました!
Mask無効化→マテリアルの値変更→Mask有効に戻す をスクリプトから行うことで対処できました。1フレ内でも問題なし。
~~~~~~~~~~~~~~~~~
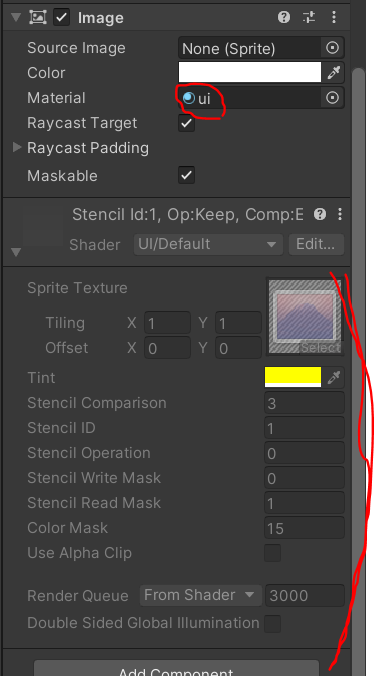
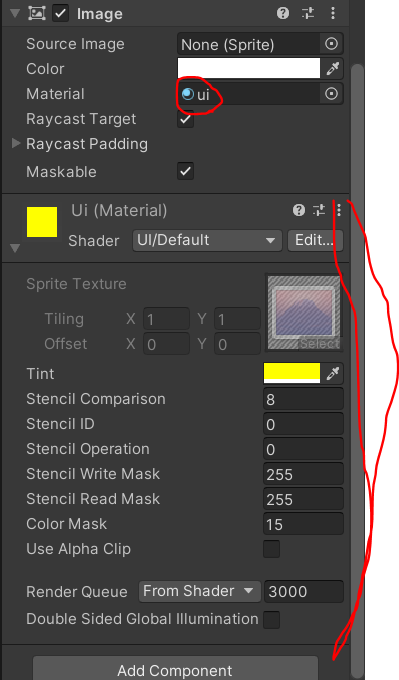
よくよく見ていくと、インスペクターでも変更不可になっていることが目にみえてわかる。
左:Mask配下のImageのインスペクターの表示がグレーアウトされて値を変更できない見た目になっている。
右:Mask配下ではないImage


詳しくはわからないが、以下の記事を見る限り(ステンシルバッファ?
Maskコンポーネントは配下のオブジェクトの描画に影響を与える仕組みが実装されているっぽく、
それによって自作shaderが無効化されてしまうタイミングがあるようだ。このあたりの動きも加味したshaderを書くのが本当は正しいように思われる。
discussions.unity.com